- Thu Jan 14, 2021 10:00 am
#828863
 1.jpg (66.43 KiB) Viewed 6183 times
1.jpg (66.43 KiB) Viewed 6183 times
Hello,
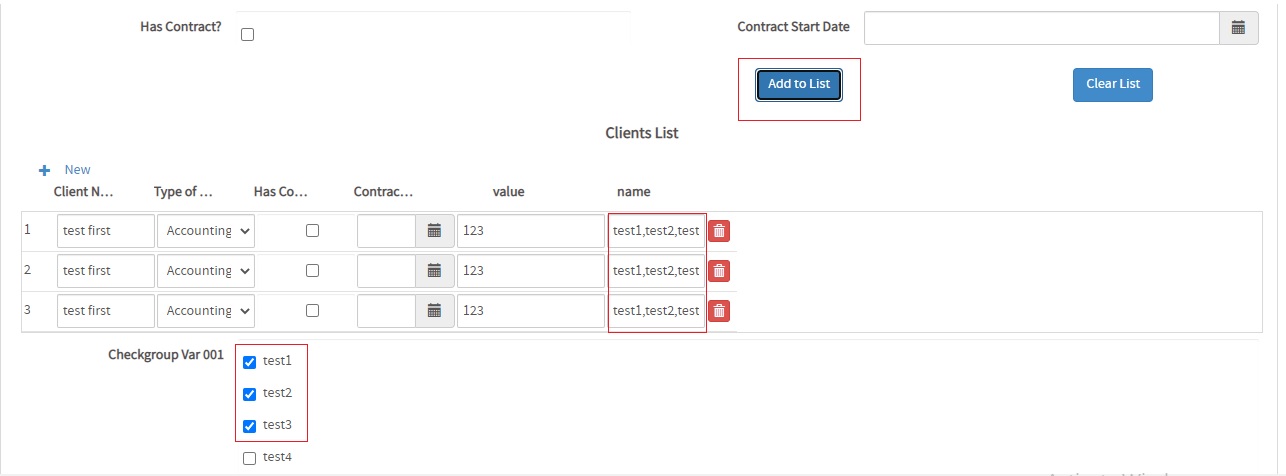
I have checkgroup, i want when select checkboxes in checkgroup, after click button, this Items in grid.
every selected items(key and label=value and name), show in one row grid.
everybody can help me?
//*************************
my code is:
$("#addToList").click( function() {
var arrCheck = document.getElementsByName('form[checkgroupVar001][]');
var report = "";
var count=0;
for (var i = 0; i < arrCheck.length; i++)
{
if (arrCheck.checked)
report += arrCheck.value;
var aLabels = JSON.parse($("#checkgroupVar001").getText());
if (arrCheck.checked === true){
count++;
}
}
var client = $("#clientName").getValue();
var service = $("#typeOfService").getValue();
var hasContract = $("#hasContract").getValue();
var startDate = $("#contractStartDate").getValue();
if (client == '') {
alert("Please add a client name");
return;
}
else if (hasContract == "1" && startDate == '') {
alert("Please set the Contract Start Date");
return;
}
for (var j = 1; j <= count; j++){
var aData = [
{value: client},
{value: service},
{value: hasContract},
{value: startDate},
{value: report},
{value: aLabels}
];
$("#clientsList").addRow(aData);
}
//clear form:
$("#clientName").setValue('');
$("#typeOfService").setValue('');
$("#hasContract").setValue('0');
//workaround for clearing date fields:
$("[id='form[contractStartDate]']").val('');
$("[id='form[contractStartDate_label]']").val('');
getFieldById("contractStartDate").model.attributes.data.label='';
getFieldById("contractStartDate").model.attributes.data.value='';
});
function deleteList() {
var oGrid = $("#clientsList"); //set to the ID of the grid
var iRow = oGrid.getNumberRows();
for (; iRow > 0; iRow--) {
oGrid.deleteRow(iRow);
}
}
$("#clearList").click(deleteList); //clear grid when clicking "clearList" button
deleteList(); //clear grid when the Dynaform loads
I have checkgroup, i want when select checkboxes in checkgroup, after click button, this Items in grid.
every selected items(key and label=value and name), show in one row grid.
everybody can help me?
//*************************
my code is:
$("#addToList").click( function() {
var arrCheck = document.getElementsByName('form[checkgroupVar001][]');
var report = "";
var count=0;
for (var i = 0; i < arrCheck.length; i++)
{
if (arrCheck.checked)
report += arrCheck.value;
var aLabels = JSON.parse($("#checkgroupVar001").getText());
if (arrCheck.checked === true){
count++;
}
}
var client = $("#clientName").getValue();
var service = $("#typeOfService").getValue();
var hasContract = $("#hasContract").getValue();
var startDate = $("#contractStartDate").getValue();
if (client == '') {
alert("Please add a client name");
return;
}
else if (hasContract == "1" && startDate == '') {
alert("Please set the Contract Start Date");
return;
}
for (var j = 1; j <= count; j++){
var aData = [
{value: client},
{value: service},
{value: hasContract},
{value: startDate},
{value: report},
{value: aLabels}
];
$("#clientsList").addRow(aData);
}
//clear form:
$("#clientName").setValue('');
$("#typeOfService").setValue('');
$("#hasContract").setValue('0');
//workaround for clearing date fields:
$("[id='form[contractStartDate]']").val('');
$("[id='form[contractStartDate_label]']").val('');
getFieldById("contractStartDate").model.attributes.data.label='';
getFieldById("contractStartDate").model.attributes.data.value='';
});
function deleteList() {
var oGrid = $("#clientsList"); //set to the ID of the grid
var iRow = oGrid.getNumberRows();
for (; iRow > 0; iRow--) {
oGrid.deleteRow(iRow);
}
}
$("#clearList").click(deleteList); //clear grid when clicking "clearList" button
deleteList(); //clear grid when the Dynaform loads

 - By edpillsforever
- By edpillsforever