- Tue Jul 25, 2017 12:37 pm
#794062
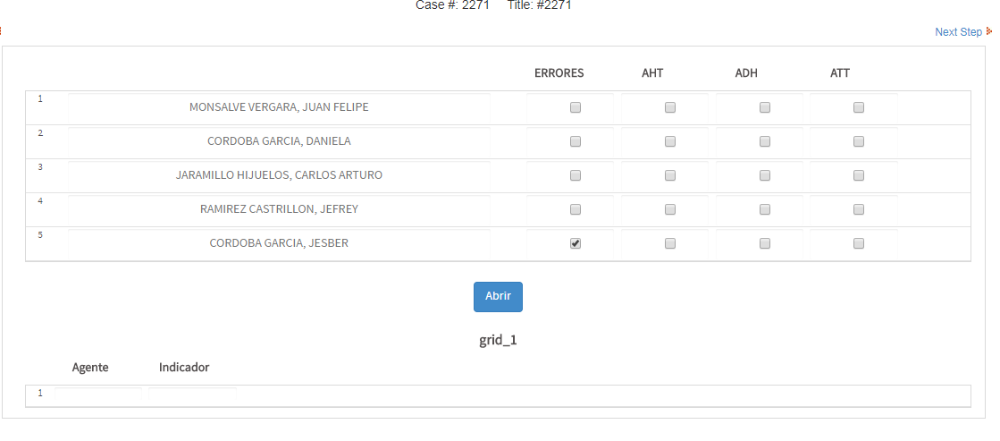
 Adjunto form
Adjunto form
grid.PNG (53.77 KiB) Viewed 2381 times
Buen día, tengo lo siguiente: Una grilla donde en una columna esta el nombre de personas y en otras columnas checkbox
Lo que necesito es que al darle en el boton agregar me plasme en otra grid en la primera columna el nombre de la persona y el check que haya seleccionado; estó sólo se debe hacer si hay selección en el checkbox, adicional si por persona hay más de un checkbox que en la grilla donde plasmo la información se repita la persona por check seleccionado.
Lo que necesito es que al darle en el boton agregar me plasme en otra grid en la primera columna el nombre de la persona y el check que haya seleccionado; estó sólo se debe hacer si hay selección en el checkbox, adicional si por persona hay más de un checkbox que en la grilla donde plasmo la información se repita la persona por check seleccionado.
Attachments
grid.PNG (53.77 KiB) Viewed 2381 times

 - By joepaul
- By joepaul